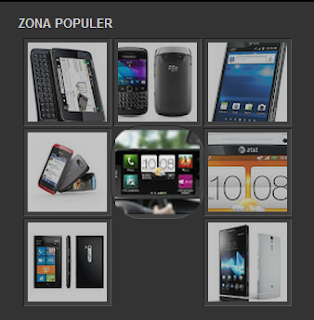
Cara membuat Popular Post dengan Thumbnail Bentuk Grid/Gallery
Setelah sebelumnya pernah membahas Cara membuat Popular Post dengan Thumbnail Horizontal, kali ini kita akan mencoba memodifikasi Popular Post dengan Thumbnail Bentuk Grid atau Gallery. Keuntungan dari cara ini adalah kita bisa sedikit menghemat space atau ruang di blog.
Sistem atau Cara membuat Popular Post dengan Thumbnail Bentuk Grid atau Gallery ini sebenarnya sama saja dengan dengan Cara membuat Popular Post dengan Thumbnail Horizontal. Hanya saja pemasangannya tetap di sidebar. Atau bisa juga di footer yang telah di bagi menjadi 2 atau 3 kolom.
Pada tutorial ini admin menggunakan sidebar dengan lebar 300px. Jika anda memiliki lebar sidebar yang berbeda, mungkin anda harus melakukan sedikit perubahan agar lebih serasi dengan template.
Berikut ini adalah Langkah-langkah untuk Cara membuat Popular Post dengan Thumbnail Bentuk Grid atau Gallery:
1. Seperti biasa masuk kedashboard => Design => Edit Html.2. Cari kode ]]</b:skin>
3. Letakkan kode CSS dibawah ini di atasnya.
.sidebar .popular-posts ul li img:hover, .cross2 ul li img:hover {-moz-transform:scale(1.1) rotate(-0deg); -webkit-transform:scale(1.1) rotate(-0deg); -o-transform:scale(1.1) rotate(-0deg); -ms-transform:scale(1.1) rotate(-0deg); transform:scale(1.1) rotate(-0deg);filter:alpha(opacity=100);opacity:1;border-radius: 50%;}4. Save template.
.sidebar .popular-posts ul{margin:0;padding:2px;}
.PopularPosts .widget-content ul li {padding: .1em 0;}
.sidebar .popular-posts ul li {margin: 0 3px;background:none;float:left;width:91px;list-style-type:none;border:none;line-height:0px;}
.sidebar .popular-posts ul li img {-webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; transition:all 0.5s ease;width: 85px;height: 85px;opacity: 0.7;opacity:0.7;filter:alpha(opacity=70);background:#444; border:1px solid #191919; border-bottom:1px solid #666; border-right:1px solid #666;padding:4px;}
.PopularPosts .item-thumbnail {margin: 0;}
.sidebar .PopularPosts .item-title {display: none;}
5. Kembali ke Dashboard => Design => Add Element.
6. Pasang popular post bawaan blogger dibagian sidebar. Bagi yang telah memasangnya, settingan yang "harus" dilakukan adalah seperti gambar dibawah ini.
1. Hilangkan ceklist pada snippet.
2. Atur jumlah postingan tampil menjadi 3, 6 atau 9.


0 Response to "Cara membuat Popular Post dengan Thumbnail Bentuk Grid/Gallery"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan
Komentar Yang Mengandung Link Aktif Kami Anggap Sebagai Spam..!!